- Trang chủ
- Lớp 12
- Tin học Lớp 12
- SGK Tin học Lớp 12 Cánh diều
- ĐỊNH HƯỚNG KHOA HỌC MÁY TÍNH Cánh diều
- Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tính
-
KIẾN THỨC CHUNG

-
 Chủ đề A. Máy tính và xã hội tri thức
Chủ đề A. Máy tính và xã hội tri thức
-
 Chủ đề D. Đạo đức, pháp luật và văn hóa trong môi trường số
Chủ đề D. Đạo đức, pháp luật và văn hóa trong môi trường số
-
 Chủ đề B. Mạng máy tính và internet
Chủ đề B. Mạng máy tính và internet
- 1. Bài 1. Cơ sở về mạng máy tính
- 2. Bài 2. Mô hình và các giao thức mạng
- 3. Bài 3. Thực hành thiết lập kết nối và sử dụng mạng
- 1. Bài B1. Thiết bị và giao thức mạng
- 2. Bài B2. Các chức năng mạng của hệ điều hành
- 3. Bài B3. Thực hành kết nối và sử dụng mạng trên thiết bị thông minh
- 4. Bài B4. Vai trò của các thiết bị mạng
- 5. Bài B5. Đường truyền hữu tuyến và vô tuyến
- 6. Bài B6. Thiết kế mạng nội bộ
- 7. Bài B7. Thực hành thiết kế mạng nội bộ
-
-
ĐỊNH HƯỚNG KHOA HỌC MÁY TÍNH

-
 Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tính
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tính
- 1. Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản
- 2. Bài 2. Định dạng văn bản và tạo siêu liên kết
- 3. Bài 3. Thực hành định dạng văn bản
- 4. Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu
- 5. Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung
- 6. Bài 6. Tạo biểu mẫu
- 7. Bài 7. Thực hành tạo biểu mẫu
- 8. Bài 8. Làm quen với CSS
- 9. Bài 9. Thực hành định dạng một số thuộc tính CSS
- 10. Bài 10. Bộ chọn lớp, bộ chọn định danh
- 11. Bài 11. Mô hình hộp, bố cục trang web
- 1. Bài F1. HTML và trang web
- 2. Bài F2. Tạo và định dạng trang web với các thẻ HTML
- 3. Bài F3. Tạo bảng và khung trong trang web với HTML
- 4. Bài F4. Thêm dữ liệu đa phương tiện vào trang web
- 5. Bài F5. Tạo biểu mẫu trong trang web
- 6. Bài F7. Giới thiệu CSS
- 7. Bài F8. Một số thuộc tính cơ bản của CSS
- 8. Bài F9. Một số kĩ thuật định kiểu bằng vùng chọn lọc trong CSS
- 9. Bài F10. Định kiểu CSS cho siêu liên kết và danh sách
- 10. Bài F11. Định kiểu CSS cho bảng và phần tử <DIV>
- 11. Bài F12. Định kiểu CSS cho biểu mẫu
- 12. Bài F14. Học máy
- 13. Bài F15. Khoa học dữ liệu
- 14. Bài F16. Máy tính, thuật toán và khoa học dữ liệu
- 15. Bài F17. Hoạt động trải nghiệm về khoa học dữ liệu
- 16. Bài F18. Kĩ thuật mô phỏng
- 17. Bài F19. Sử dụng phần mềm mô phỏng
-
 Chủ đề G. Định hướng nghề nghiệp
Chủ đề G. Định hướng nghề nghiệp
- 1. Bài 1. Giới thiệu nhóm nghề dịch vụ và quản trị trong ngành công nghệ
- 2. Bài 2. Một số nghề khác trong ngành công nghệ thông tin và một số nghề ứng dụng công nghệ thông tin
- 3. Bài 3. Dự án nhỏ: Tìm hiểu thông tin tuyển sinh và hướng nghiệp về lĩnh vực đào tạo Máy tính và công nghệ thông tin ở Việt Nam
- 1. Bài G1. Nhóm nghề dịch vụ thuộc ngành công nghệ thông tin
- 2. Bài G2. Nhóm nghề quản trị thuộc ngành công nghệ thông tin
- 3. Bài G3. Một số nghề ứng dụng tin học và một số ngành thuộc lĩnh vực công nghệ thông tin
-
-
ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG

-
 Chủ đề E. Ứng dụng tin học
Chủ đề E. Ứng dụng tin học
- 1. Bài E1. Tạo trang web, thiết lập giao diện và xem trước trang web
- 2. Bài E2. Tạo, hiệu chỉnh trang web và thiết kế thanh điều hướng có đáp án
- 3. Bài E3. Tạo văn bản, chèn hình ảnh và tạo chân trang
- 4. Bài E4. Sử dụng Conent Blocks, Button, Divider
- 5. Bài E5. Nhúng mã và tạo băng chuyền hình ảnh
- 6. Bài E6. Chèn youtube, calendar, drive và collapsible group
- 7. Bài E7. Sử dụng map, forms và các thiết lập trang web
- 8. Bài E8. Hoàn thiện và xuất bản trang web
-
Bài 7. Thực hành tạo biểu mẫu trang 67 SGK Tin học 12 Cánh diều
Đề bài
Trả lời câu hỏi Vận dụng trang 67 SGK Tin học 12 Cánh diều
Tạo website cá nhân:
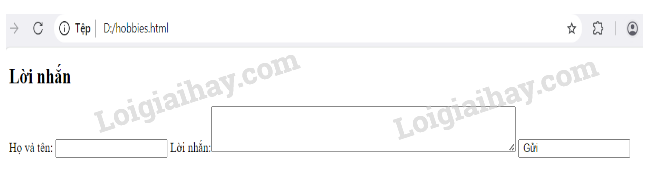
Hãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước.
Gợi ý thực hiện
– Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận
các lời nhắn từ bạn bè.
Biểu mẫu có các điều khiển:
+ Ô nhập liệu text có nhãn “Họ và tên”.
+ Ô nhập liệu textarea có nhãn “Lời nhắn”.
+ Nút lệnh submit có nhãn “Gửi”.
Phương pháp giải - Xem chi tiết
Tạo trang web theo gợi ý:
– Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận
các lời nhắn từ bạn bè.
Biểu mẫu có các điều khiển:
+ Ô nhập liệu text có nhãn “Họ và tên”.
+ Ô nhập liệu textarea có nhãn “Lời nhắn”.
+ Nút lệnh submit có nhãn “Gửi”.
Lời giải chi tiết
<title>index</title>
<meta charset="utf-8">
</head>
<body>
<from action = "hoithao.php" method = "POST">
<h2> Lời nhắn </h2>
<lable> Họ và tên: <input type=" type"= "text" name="txtHovaten">
<lable> Lời nhắn:<textarea name ="Comments" rows = "3" cols = "60"></textarea>
<input type = "sumbmit" name = "cmd" value = " Gửi"
</from>
</body>
</html>